9 Best How To Add A Comment In Html - New version of this video: Further, it can be submitted to the server through json to publish a comment in realtime.
 CSS3 Tutorial for Beginners 19 Adding Comments in Your . The general syntax for an html comment looks like this:
CSS3 Tutorial for Beginners 19 Adding Comments in Your . The general syntax for an html comment looks like this:
How to add a comment in html

10 Fail Proof How To Add A Comment In Html. The comment box built by this code is shown below at the bottom of the page. When you're done, click ok. To “comment out” a button — or any html element— simply wrap the element in the< !╌ ╌> tags. How to add a comment in html
#} these comments obviously don't In the example above, to signify which opening div tag the closing tag was actually This element is used to add a comment to an html document. How to add a comment in html
In the html part, we will create an id named 'wrapper' and place a textarea and p element for comment input and output, respectively. Here's how to use it in your code do? Allow users to add comments to your website using a comment box and free script. How to add a comment in html
While creating different types of forms you will need to give styling to them to have a more. Add new comment to the live comments by hitting the post api we have just created step 1: Read the do's and don'ts for posting a comment How to add a comment in html
To create hidden comments in html, add. Everything on the front end will also look the same, except for the button. Keep reading on javascript drag and drop file uploader , php comment system. How to add a comment in html
How the comment box works is we create a table in a mysql database. This tutorial is going to show you how to add and use comments in php, html, css, js files. After that, we will style the submit button with some basic css styles. How to add a comment in html
Everything between those tags will not be shown on the front end. No modern browser supports it: In this tutorial, we show how to create a website comment box using php, mysql, and ajax. How to add a comment in html
Html web development front end technology. The tag surrounds any text or other html tag you want to comment out. This tutorial explains how to create a simple comment box input in html, css, and javascript. How to add a comment in html
{# the following code looks a bit odd, but here's why. What does the html comment tag: Style comment boxes, change the background color, add a background image or set borders to your comment box. How to add a comment in html
In this blog post, you will learn how to create a comment box in html and css. Don't forget the exclamation mark at the start of the tag! In the css part, we will give the 'box' a specific width of 500px and some other styles like margin, padding, background color, etc. How to add a comment in html
How to make comment box in html and css. A comment is a string of code or text within html , xml , css, js and other programming languages that is not visible in your web browser. Although that page demonstrates how to create a. How to add a comment in html
The rest of the code will remain the same. I want to know how to make a comment box and how to post it. It is a way to add notes into the code which will not display when the html is rendered by the browser. How to add a comment in html
Basically, it is a frontend functionality (that can be handled in both jquery and vue js) to quickly append a comment to the webpage. Then, just enter the comment text in the provided field. The stuff is the html comment. How to add a comment in html
You can add a comment to it and see the result that it produces. If you've seen the html comment box code page, you'll know how to create a comment box. Read the blog post thoroughly. How to add a comment in html
Html comments are visible to anyone that views the page source code. This tag is <<strong>comment</strong>> not </<strong>comment</strong>> supported. I'm used to the more popular 'mustache' style templates where i can add a comment for my colleagues with: How to add a comment in html
Try it live learn on udacity. But you don't need to add it at the end. When you type a reply and it adds it to the website. How to add a comment in html
You can see for yourself below. Now that we’ve got the html in place for our blog post and for displaying the comments we also need a way for our readers to submit comments, so let’s add a element to collect and submit the comment details to. The code will be inserted into your page for you. How to add a comment in html
This article explains how to use html tags, which would help you post a comment giving a link to a relevant web site be it a blog or a site. Comments in html start with. The following comment box source code consists of a form containing a small textarea ( the comment box) and an input field (the submit button). How to add a comment in html
To add comments to a page in the html editor, go to insert > comment. How to add a comment in html
How to Style and Customize WordPress Comment Form? Plus . To add comments to a page in the html editor, go to insert > comment.
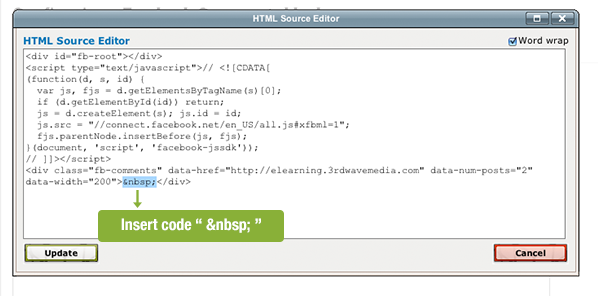
 How to add a Facebook Comments Box to your Moodle site . The following comment box source code consists of a form containing a small textarea ( the comment box) and an input field (the submit button).
How to add a Facebook Comments Box to your Moodle site . The following comment box source code consists of a form containing a small textarea ( the comment box) and an input field (the submit button).
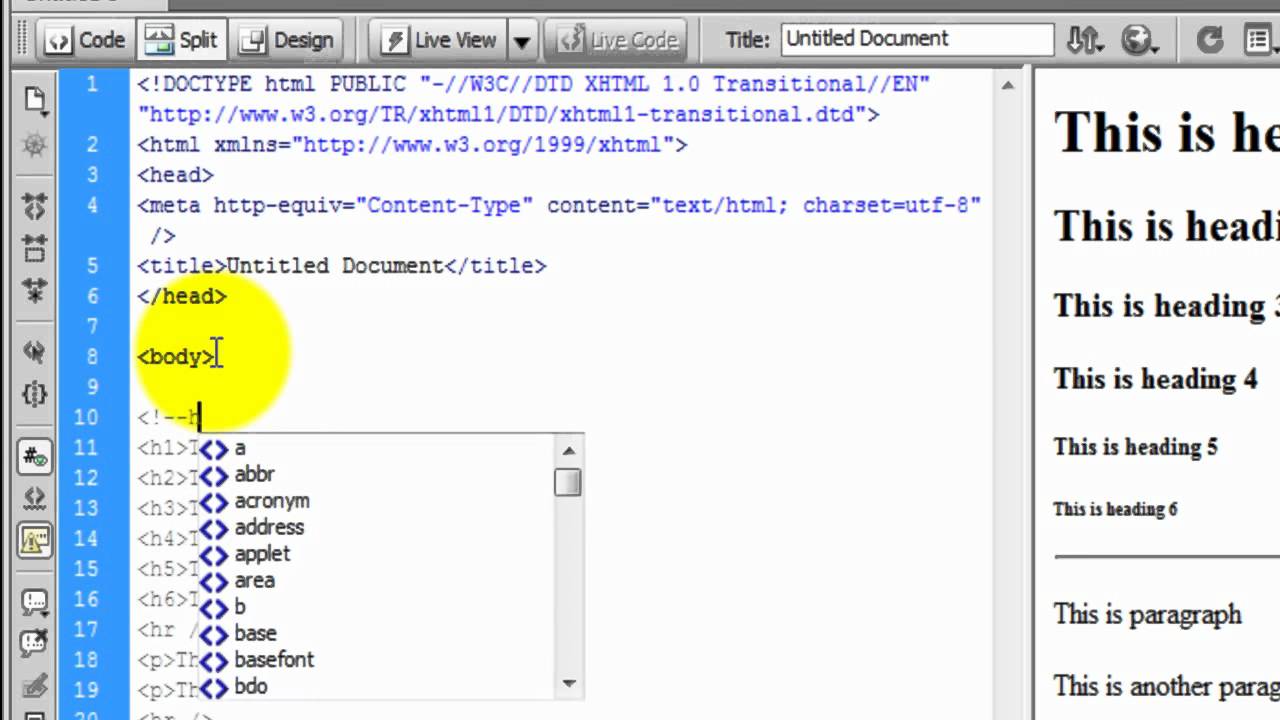
 Dreamweaver CS4 Tutorial 1 HTML codes [headings . Comments in html start with.
Dreamweaver CS4 Tutorial 1 HTML codes [headings . Comments in html start with.
 How to Comment in CSS (with Pictures) wikiHow . This article explains how to use html tags, which would help you post a comment giving a link to a relevant web site be it a blog or a site.
How to Comment in CSS (with Pictures) wikiHow . This article explains how to use html tags, which would help you post a comment giving a link to a relevant web site be it a blog or a site.
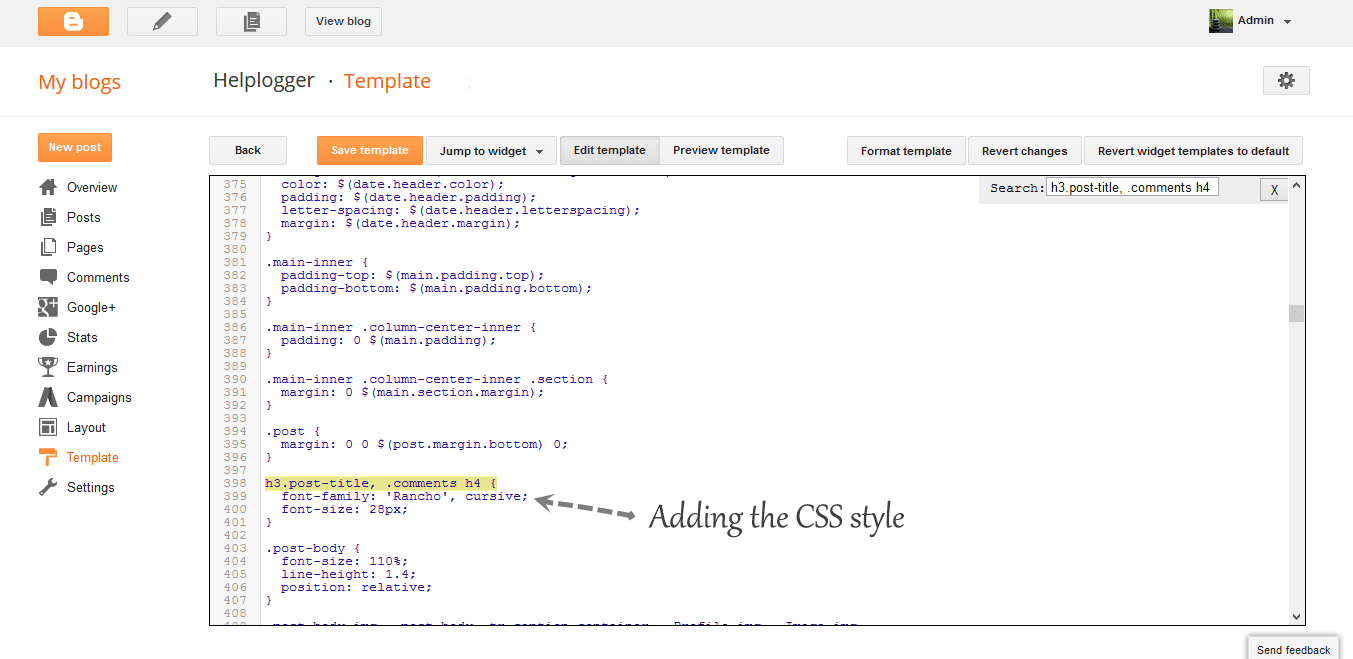
 How To Upload and Use Custom Fonts in Blogger Helplogger . The code will be inserted into your page for you.
How To Upload and Use Custom Fonts in Blogger Helplogger . The code will be inserted into your page for you.
How to Comment in CSS (with Pictures) wikiHow . Now that we’ve got the html in place for our blog post and for displaying the comments we also need a way for our readers to submit comments, so let’s add a element to collect and submit the comment details to.
 Comment insérer des espaces dans un code HTML wikiHow . You can see for yourself below.
Comment insérer des espaces dans un code HTML wikiHow . You can see for yourself below.

 How to Comment in HTML (with Pictures) wikiHow . But you don't need to add it at the end.
How to Comment in HTML (with Pictures) wikiHow . But you don't need to add it at the end.
Comments
Post a Comment